2011年02月18日
ブログをシェアしよう、
最近、私はfacebookをいろんな方にすすめています。
そこでよく言われるのが、「そんなにいくつも書いちょられんわ」です。
そう聞くと私は、「いやいや個々、個々に書かんでも、メインのところで書いてそこで「ポチッ」っちすればよいんで、」とお答えするのであった。
そうしたら「それやったらいいね」「ポチッの仕方を教えてちょうだいね」
という流れになりまして、簡単ではありますが今日のブログアップなのであります。
なんか見たことありますよね下記のボタン、
元々ついていればその種類は付ける必要ないのですが付いていない場合、かつ付けても問題ない場合(問題があるサイトはほとんどない模様ですが自己責任にてお願いします)に限られます。

下記のソースコードをコピーして所定の場所にペーストすれば上記の「シェアボタン」が表示されます。そしてこのボタンを押せば自分のアカウントのfacebookに「じゃんぐる公園」のブログ記事がそのままシェア(転記)されるのです。便利でしょ。
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">シェア</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>

ミクシィも同じく下記のソースコードをコピーペースト。
*ミクシィのサイト側での簡単な設定が1度だけ必要。
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキー" data-button="button-1">Check</a>
<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>

ツイッターも同様。
<a href="http://twitter.com/share" class="twitter-share-button" data-count="none" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
それでは、具体的にここ「じゃんぐる公園」で配置してみましょう。
まず、管理画面の「ブログ環境設定」をクリック。
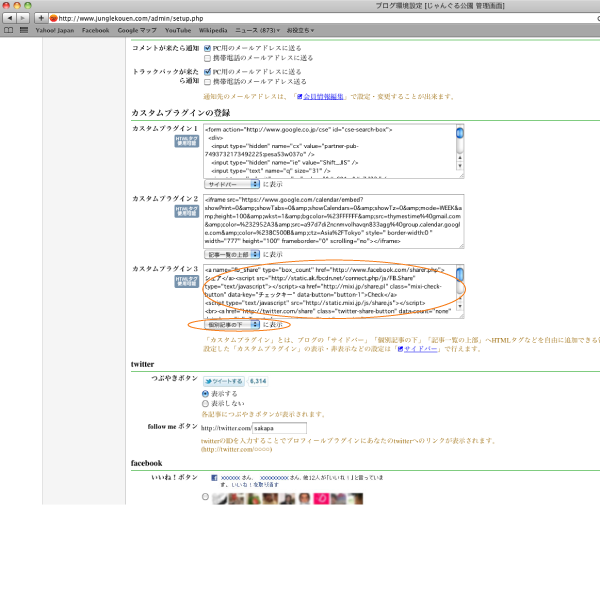
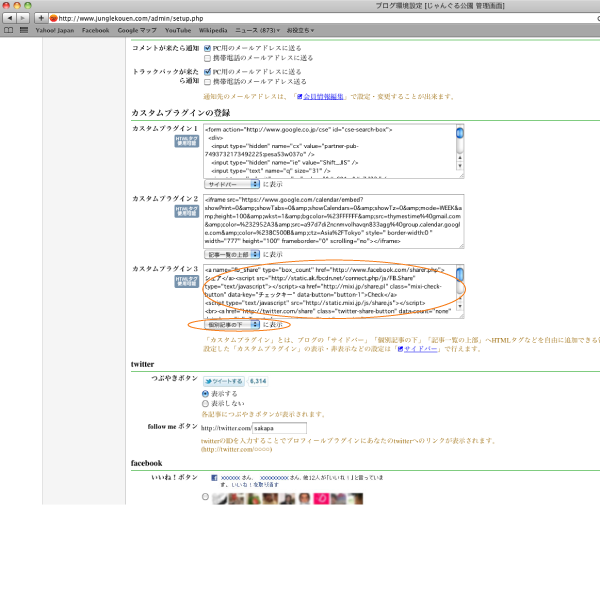
そして画面をスクロールして下の方に「カスタムプラグインの登録」の1でも2でも3でもよいのですがどれか1つにソースコードをペーストします。
そして表示位置を「個別記事の下」に設定して「確認」→「登録」これで各記事の下にソーシャルボタンが表示されます。
下記の画像のオレンジ楕円部分参考に。

そして、実際にfacebookにポチッと飛んだ画像(オレンジ部分)

方法やスタイル、配置の仕方も他にいろいろありますが一例として取り上げてみました、ご興味をお持ちの方の参考になれば幸いデス。
*facebookの「いいね!」ボタンと「シェア」ボタンは別物です、「シェア」ボタンが付いていればブログの記事がそのまま転記されます。RSSフィードなどの方法も後日紹介する予定でございます。
*なお、3月に複数某所にて無料*の勉強会を開催します、興味はあるがなんだかわからん、っち思う方はそちらに参加くださいませ。今月下旬に一部の勉強会はこちらのブログにてご案内いたします。(数件は限定グループさんで開催予定、こちらはグループさんから案内が来る人にはくるでしょう)
*勉強会での私が教える部分は無料ですが、開催場所によっては飲食代がかかる場合もあるかもしれませんのでその点はご承知くださいませ、一応、レストランパパスダイナーさん、バーミルクホールさん、居酒屋庄八さんでの開催については私の部分は無料と勝手に考えちょるところです。
*この記事内の「シェア」ボタンはエラーになる可能性があります(ソースコード2重表記のため)が記述のソースコードを別サイト(ページ)で一応テストして問題がないことを確認しました。なにかお気づきのことがありましたら遠慮無くご指摘ください。
そこでよく言われるのが、「そんなにいくつも書いちょられんわ」です。
そう聞くと私は、「いやいや個々、個々に書かんでも、メインのところで書いてそこで「ポチッ」っちすればよいんで、」とお答えするのであった。
そうしたら「それやったらいいね」「ポチッの仕方を教えてちょうだいね」
という流れになりまして、簡単ではありますが今日のブログアップなのであります。
なんか見たことありますよね下記のボタン、
元々ついていればその種類は付ける必要ないのですが付いていない場合、かつ付けても問題ない場合(問題があるサイトはほとんどない模様ですが自己責任にてお願いします)に限られます。

下記のソースコードをコピーして所定の場所にペーストすれば上記の「シェアボタン」が表示されます。そしてこのボタンを押せば自分のアカウントのfacebookに「じゃんぐる公園」のブログ記事がそのままシェア(転記)されるのです。便利でしょ。
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">シェア</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>

ミクシィも同じく下記のソースコードをコピーペースト。
*ミクシィのサイト側での簡単な設定が1度だけ必要。
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキー" data-button="button-1">Check</a>
<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>

ツイッターも同様。
<a href="http://twitter.com/share" class="twitter-share-button" data-count="none" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
それでは、具体的にここ「じゃんぐる公園」で配置してみましょう。
まず、管理画面の「ブログ環境設定」をクリック。
そして画面をスクロールして下の方に「カスタムプラグインの登録」の1でも2でも3でもよいのですがどれか1つにソースコードをペーストします。
そして表示位置を「個別記事の下」に設定して「確認」→「登録」これで各記事の下にソーシャルボタンが表示されます。
下記の画像のオレンジ楕円部分参考に。

そして、実際にfacebookにポチッと飛んだ画像(オレンジ部分)

方法やスタイル、配置の仕方も他にいろいろありますが一例として取り上げてみました、ご興味をお持ちの方の参考になれば幸いデス。
*facebookの「いいね!」ボタンと「シェア」ボタンは別物です、「シェア」ボタンが付いていればブログの記事がそのまま転記されます。RSSフィードなどの方法も後日紹介する予定でございます。
*なお、3月に複数某所にて無料*の勉強会を開催します、興味はあるがなんだかわからん、っち思う方はそちらに参加くださいませ。今月下旬に一部の勉強会はこちらのブログにてご案内いたします。(数件は限定グループさんで開催予定、こちらはグループさんから案内が来る人にはくるでしょう)
*勉強会での私が教える部分は無料ですが、開催場所によっては飲食代がかかる場合もあるかもしれませんのでその点はご承知くださいませ、一応、レストランパパスダイナーさん、バーミルクホールさん、居酒屋庄八さんでの開催については私の部分は無料と勝手に考えちょるところです。
*この記事内の「シェア」ボタンはエラーになる可能性があります(ソースコード2重表記のため)が記述のソースコードを別サイト(ページ)で一応テストして問題がないことを確認しました。なにかお気づきのことがありましたら遠慮無くご指摘ください。
AWSでWordpressを無料で構築
thetaで しーた。
ECサイト事始め ー序論ー
国際ローミング au編
iPhone5でGoogleMapを表示する方法1+
Facebookのプロフィール写真を追加する方法(スマホ編)
thetaで しーた。
ECサイト事始め ー序論ー
国際ローミング au編
iPhone5でGoogleMapを表示する方法1+
Facebookのプロフィール写真を追加する方法(スマホ編)
Posted by sakapa at 03:42│Comments(2)
│インターネット
この記事へのコメント
早速試してみました。
こちらの記事です。
http://outdoor163.blog34.fc2.com/blog-entry-278.html
実はFC2ブログを使っているのですが、記事の中にタグを挿入する設定&プラグインを見つけられず、直接記事の中にタグを書き込みました。
FC2での設定方法をご存知でしたら教えてください。
テンプレートを変更しようとも思ったのですが、レイアウトが壊れるのが恐いのでやめました。
こちらの記事です。
http://outdoor163.blog34.fc2.com/blog-entry-278.html
実はFC2ブログを使っているのですが、記事の中にタグを挿入する設定&プラグインを見つけられず、直接記事の中にタグを書き込みました。
FC2での設定方法をご存知でしたら教えてください。
テンプレートを変更しようとも思ったのですが、レイアウトが壊れるのが恐いのでやめました。
Posted by イチロー at 2011年02月18日 08:33
イチローさん>
コメントありがとうございます。
ブログ、みましたよー、アウトドア好きなんですねー。
fc2数年前にアカウントとったまま、だったとおもいます。
fc2はじゃんぐる公園のブログよりカスタマイズが簡単、っちゅうか説明が親切ですよね、今度、設定方法みときますわー。
コメントありがとうございます。
ブログ、みましたよー、アウトドア好きなんですねー。
fc2数年前にアカウントとったまま、だったとおもいます。
fc2はじゃんぐる公園のブログよりカスタマイズが簡単、っちゅうか説明が親切ですよね、今度、設定方法みときますわー。
Posted by sakapa at 2011年02月19日 23:47
at 2011年02月19日 23:47
 at 2011年02月19日 23:47
at 2011年02月19日 23:47